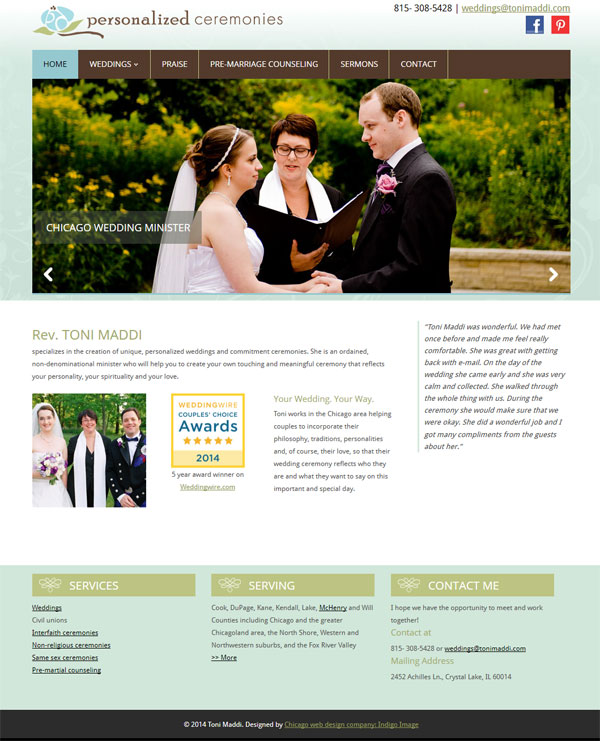
The website for a Chicago wedding officiant I gave a sneak peak to a few days ago is now live.
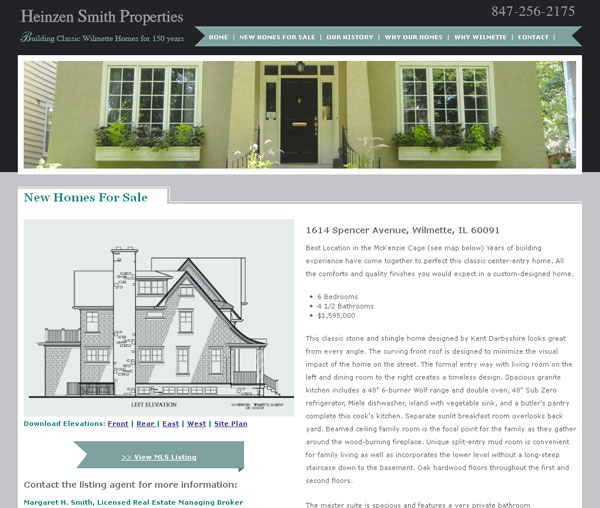
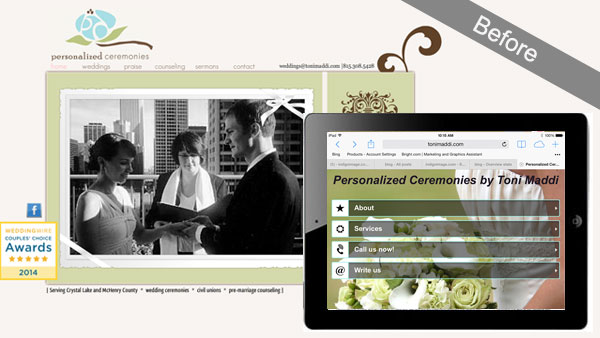
This was a re-design project of an original site that had been created on Wix…an easy to use website creator but lacking in functionality and true internet marketing (SEO) capabilities. Here is a quick snap shot of the site prior to redesign, note the mobile version looks completely different from the desktop version.

Client, Toni Maddi , was very keen to keep the ability to update the website herself but really wanted a site where she could have full control of SEO. WordPress was the natural answer and it was this platform we used to build a fully responsive website for her wedding officiant business.
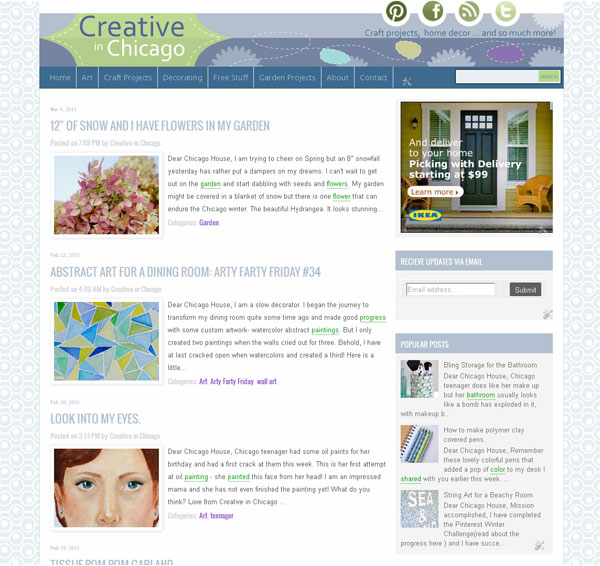
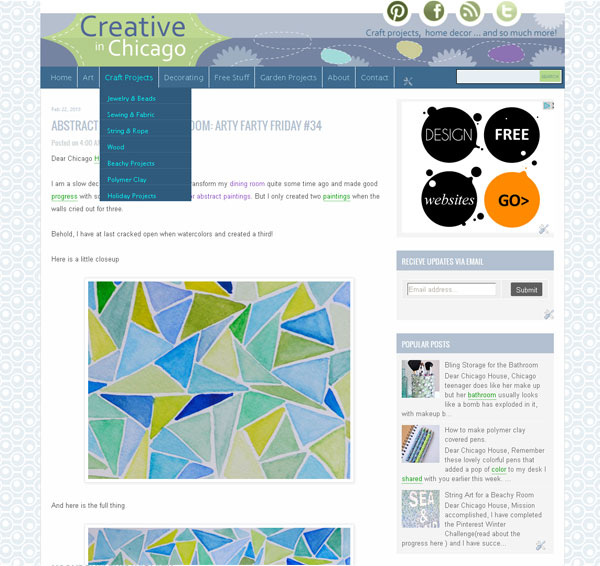
We created a very clean looking template design and updated the color palette a little. Toni had lots of fabulous photographs of wedding ceremonies she had conducted and these were used liberally throughout the site. All the pages were optimized for the search engines and we built specific landing pages for the locations and areas she serves.
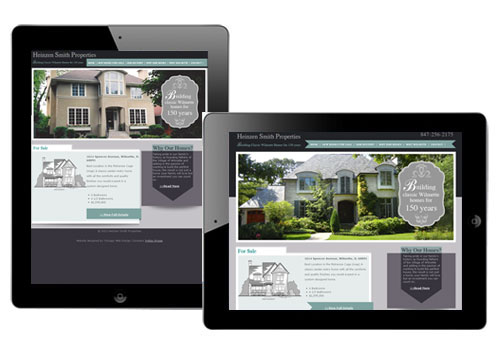
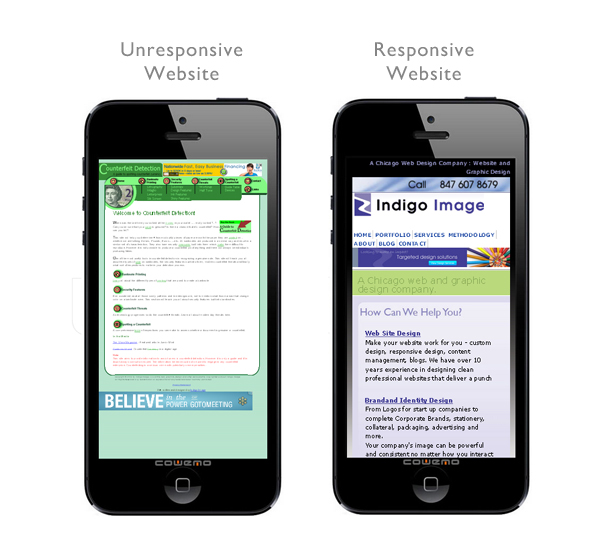
The template was coded to respond to whatever device was being used to view it giving the visitor a consistent experience regardless of device they were using.
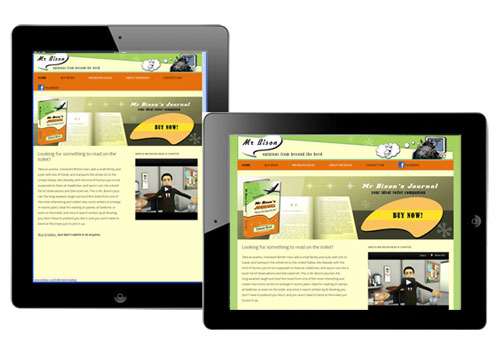
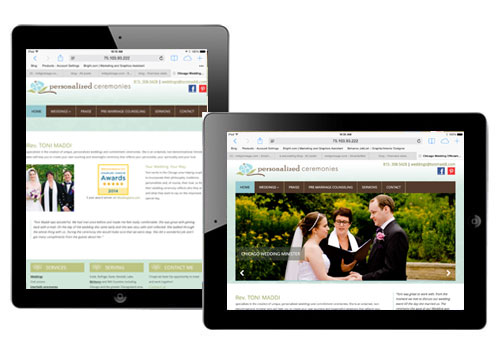
Here it is on an ipad

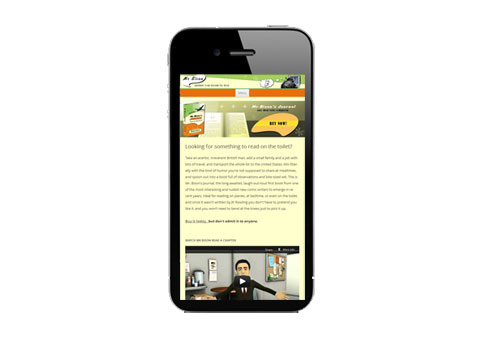
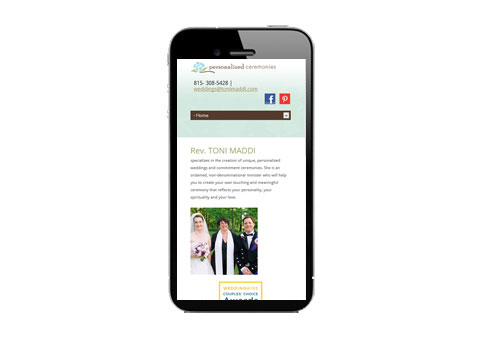
and again on an iphone

The site has been live for less than 24hrs but I have just heard from Toni that she has already received an inquiry through it!
Read more about this wedding officiant web site on our website design portfolio