Note if you are reading this post via a RSS reader please visit the actual blog post
OK here is a little pop quiz today. Spot the difference between the follow two blocks.
Block A
Logo design, web design, website designer, graphic designer, St Louis website designer, Chicago website designer, SEO, internet marketing, corporate branding, email template design, brochure design.
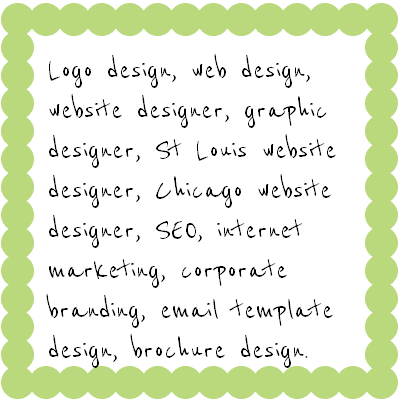
Block B

Did you spot anything? No? Correct! That’s because visually there is no difference at all.
Now try and select the type in each block. It’s easy in Block A but impossible in Block B. That is because block B is an image but block A is pure HTML with a little CSS styling. Just like your cursor, a search engine is blind to the words in block B but has 20/20 vision to the words in Block A.
The typeface used to generate these blocks is not one we would usually see on a web site. We web designers have had to stick to a small family of web safe fonts to ensure that the copy of a site can be read no matter what computer or platform you are using. Any use of a font outside this small family means that we have to use a “blind to search engines ” image.
However thanks to Google Font Directory the world of web safe fonts is coming to an end. The directory currently contains just a small number of more usual typeface that can be easily integrated into a web site, like Reenie Beanie above. It is not widely used yet but I predict the number of typeface added to the directory will rapidly grow.
Advantages
- Smaller files sizes
- Easier and faster to update than pure images.
- More search engine friendly
- Much bigger family of “web safe fonts”
2010 © St Louis Web Designer