A is for Architecture
A great website starts out with a well thought out information architecture. This is best done with pencil and paper before a pixel ever hits the screen.
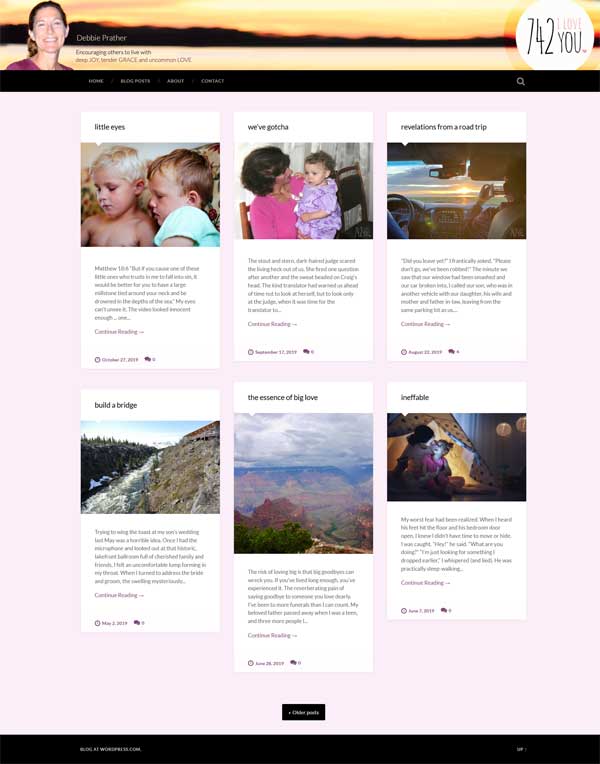
B is for Blogging
The benefits of blogging are many. A blog offers a great platform for quick updates, got a new product, won and award, got a great testimonial, blog about it. Interact and build relationships with your visitors through comments. What’s more the search engines love blogs, content is king and fresh content rules the roost.
C is for CMS
CMS stands for content management system and is an application which allows clients to update sites themselves. If you are looking to make regular updates to your site it is wise to have your site built on CMS application and this is something your web designer will need to know up front. There are many CMS systems out there, WordPress, Joomla, Dot Net Nuke, Drupal to name a few.
D is for Domain Name
Yourcompany.com, gone are the days when it was easy to get a domain name of your choosing as so many are already in use or have been “reserved”. Select your domain name carefully.
DO
- Pick one that is short and sweet
- Get the .com version
- Protect yourself, purchase the same domain name with additional extension such as .org, .net, .biz etc. the last thing you want is someone else using the same domain name for a similar business.
- Try and get a domain name that includes one of your most important key words or phrases. This is what I have done with my Eye of the Chicago web designer blog http://www.ichicagowebdesigner.com
Don’t
- Select a very long winded domain name
- Use hyphens
E is for Email
Many times people visiting your web site are much more comfortable contacting via email than picking up the phone, so it is important to offer an easy to find contact email on a site. Don’t use a personal yourname@aol.com type email, it looks unprofessional. Make use of that carefully selected domain name, something generic like info@yourcompany.com work best.
F is for Facebook
Facebook has become a very popular platform for social networking. If it is a tool you intend to use as part of your marketing strategy make sure visitors to your site can connect to your Facebook profile directly from your site.
G is for Google
Lets face it Google is the mother of all search engines but Google offers a wealth of tools useful to both surfer and website owner alike. e.g Google Analytics is an excellent web statistics application which provides information of the number of visitors to your web site, which pages they are visiting, what key word or phrase they used to get there etc. All it requires is a small snippet of code added to a site.
H is for Hosting
Having a good reliable hosting company with which to host your site is crucial. The last thing you want is your site to be down because something has gone pear shaped at the hosting company. We are big fans of CrystalTech.
I is for Internet marketing
Internet marketing is the process of essentially “getting your site out there” and driving traffic to it. Listing it with the search engines, managing pay per click campaigns, email blast campaigns, setting up social networking profiles, advertising via banner ads. etc.
J is for Junk
It almost goes without saying that if you have a web site then you are going to get junk email. Spamming is a monumental pain in the rear end. However there are steps you can take to minimize its invasive nature.
- Make sure your email account has a junk or spam folder. These can be easily set set up on at the webmail level and with careful filtering ( usually recommended by the web hosting company) a junk folder can filter out a large amount of spam. Do make sure you check it occasionally as sometimes genuine emails do get stuck there. To minimize this set up a trusted sender list so their emails will never go to the junk folder.
- A lot of spammy junk can come through contact forms. If this is a problem on your site a CAPTCHA element and script can be added to verify the sender is a human and not a spam bot. A CAPTCHA element is a small image string you have to type in before submitting the form.
K is for Keywords
Key words or phrases are those words that you want to trigger the listing of your site within the search engines. To work best, key words will be woven into the code and within the copy of your site. Phrases work better than single words as words can be too generic and produce such an abundance of listed sites your site will be lost.
L is for Links
Got links? The more sites link to you the better your standing within the search engines, but they have to be quality links from reputable sites to count. One way to built quality links to your site is to comment on blogs with links to your products, services, relevant information. Don’t be spammy though or you are just wating your time.
M is for Metadata
Meta tags such as Title, content, keywords, description are included in the code of your site and can be used by the search engines when it comes to ranking your site. Google uses the title meta tag information to return results for a particular search.
N is for Navigation
The navigation for a web site should be intuitive and employ the “don’t make me think ” principle. Text navigation is much better that an image based navigation as the search engines can “read” it and it is easier to update.
O is for Optimizing
Search engine optimization is the art/science of tweaking a website to maximize it’s potential, generally in relation to key words and phrases. e.g if one of your key phrases is “coffee cup cakes” it is much better to name the file related to your product “coffee-cup-cakes.html” rather than just “cakes.html” The same principle applies to name image files.
P is for Passwords
Make sure you use good strong passwords to access anything you need to log in to. Add numbers, characters upper and lower case letters. Don’t use the same password for everything or anything obvious such as “password1”
Q is for quality
Quality counts, does the design of your web site look professional, is the copy well written and concise?
R is for RSS
Got a blog? then you have a RSS feed ( Really Simple Syndication) which enables your content to be easily distributed via blog readers such as Google reader or even delivered to readers via email. You can subscribe to this blog here .
S is for Search engines
The one we all know and love is of course Google , Yahoo and Bing are the other two biggies. It is important your site be listed with these three But there are plenty of other search engines out there and the more search engines with which your site is listed the better.
T is for Twitter
Twitter is a micro blogging platform and another great social networking application to add to your marketing mix. Use it to build relationships, interact with your site visitors, announce news, new blog posts etc. Twitter is free and your Twitter home page can be customized to match your brand image. Follow us on Twitter
U is for URL
URL or “Uniform Resource Locator” is the address of your web site on the world wide web e.g https://www.indigoimage.com/index.html
- http://: type of file
- domain name: location of the file’s web server is at indigoimage.com.
- backslash,then file name /index.html
V is for Visitors
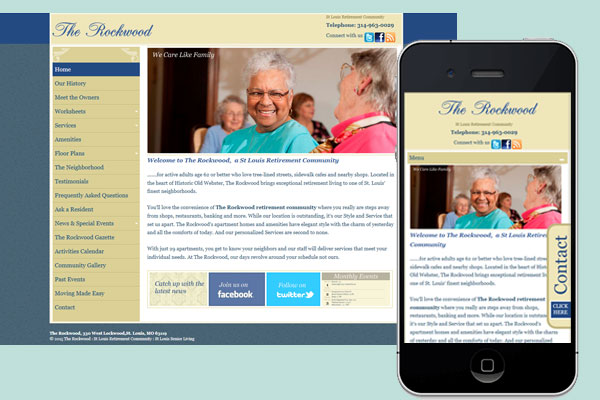
Your site needs to offer the best experience for your visitors as possible.
- Is it compatible for all browsers and platforms?
- Is it fast loading? – you have just a few seconds to make an impression or your visitors will be hitting that back button
- Is it free of technical errors, broken links, missing images, scripts that don’t run?
- Are there call to actions?
W is for Webmaster
A webmaster will help you manage your site to keep it at optimum performance and up to date.
X is for XML
OK X was a bit of a challenge for this list. XML is a Extensible Markup Language; a flexible text format for creating structured computer documents. We use XML on a regular basis for submitting sitemaps to Google.
Y is for Youtube
Video is a fabulous way to add an extra dimension to your marketing mix and while there are lots of video sharing sites out there the most popular is YouTube. You can set up your own channel ( follow us here) upload your videos and embed them within your site.
Z is for Zoe Feast
A great web site starts with a great website designer, contact me, Zoe Feast, to see how I can help you today.
Telephone: 847 607 8679
2010 © Chicago Web Designer