Is your web site built to adapt as your business transforms?
All of the websites we create are robust enough to accommodate this need to change, whether it is something as simple as updating a logo, adding a new service or taking advantage of new internet technology.
Here an example of what I mean.
Interior Designs 2 Go
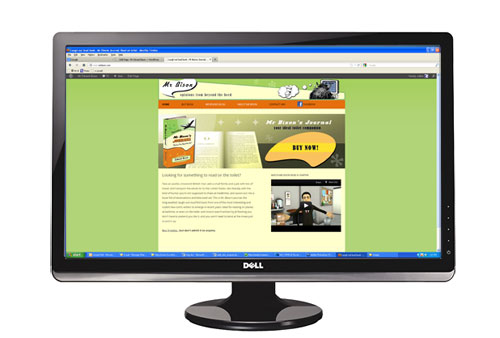
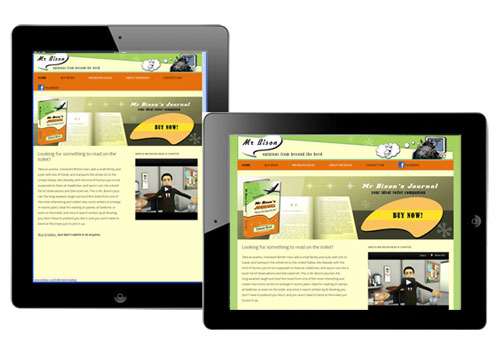
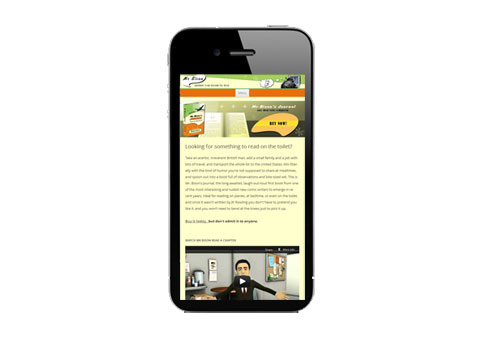
This site we created for Interior Design 2 Go has undergone design and “call to action” tweaks and “under the hood” tinkering
This is what the site looked like when it was first launched.

and here it is today.

It has a new logo, accent color, home page layout and does a better job at illustrating the service being offered.